ここでは必要最小限のスクリプト記述で画像を表示する方法を解説しています。
表示する画像を用意する
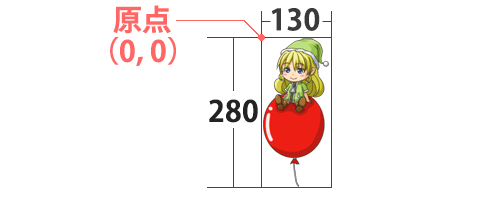
最初に表示するための画像を用意してください(画像のファイル形式はPNGかTGAのみです)。ここでは下のPNG画像を使用しています。Width(幅):130px, Height(高さ):280pxでキャラクターの背景は透過しています。

画像が用意できたら画像ファイルをImagesフォルダに入れてください。
モーション関数で表示する画像を設定する
ここでScriptsフォルダの中にスクリプトファイルを作成します。ファイル名は任意ですが拡張子は「.func」にしてください。テキストファイルを作成して拡張子を「.func」に変更すれば完了です。
※テキストファイルの拡張子が表示されていない場合はエクスプローラーの「表示」→「オプション」→「表示」タブ→「登録されているファイルの拡張子は表示しない」のチェックをはずす→「OK」ボタンを押す。これで拡張子が表示されるようになります。わからない場合はサンプルデータのスクリプトファイルをコピーしてください。
次に必須ではありませんがスクリプトファイルにテキストエディタ(メモ帳など)を関連付けておくと便利です。先ほど作成したスクリプトファイルを右クリックして「プロパティ(R)」→「全般」タブ→「変更(C)」→使っているテキストエディタを選択→「OK」ボタンを押します。以上でファイルの関連付けが完了です。以降は拡張子「.func」のファイルをダブルクリックするとファイルの内容が関連付けをしたテキストエディタで開かれます。

それでは、まず表示する画像をモーション関数に設定します。モーション関数はキャラクターの画像・動き・効果音等を設定する関数です。モーション関数の詳細な仕様はドキュメントページの「モーション関数」でご確認ください。
Sample_Script.func
## ============================================
## モーション関数設定
## ============================================
<FUNC_MOTION_REG>
<SET_CONFIG>
FuncName = MO_Show
ImageName = sample_01.png
Width = 130
Height = 280
</SET_CONFIG>
<SET_PARAM>
0, 0, 0, 0, 1
</SET_PARAM>
</FUNC_MOTION_REG>上記スクリプトの解説をします。
- <FUNC_MOTION_REG>でモーション関数の開始を宣言します。
- <SET_CONFIG>で基本情報設定の開始を宣言します。
- FuncNameでモーション関数の名前を決定します(名前は任意)。
- ImageNameで画像ファイルの名前を記述します。
- Widthで画像の横幅を記述します。
- Heightで画像の高さを記述します。
- </SET_CONFIG>で基本情報設定の終了を宣言します。
- <SET_PARAM>で画像のフレーム単位の設定の開始を宣言します。
- 0, 0, 0, 0, 1 では同じ画像が静止したまま繰り返し表示されるように設定しています。
- <SET_PARAM>で画像のフレーム単位の設定の終了を宣言します。
- </FUNC_MOTION_REG>でモーション関数の終了を宣言します。
※ここで言うフレームとはフレームレート(FPS)のことです。きゃらポッドFは1秒間で約30フレームの処理がされます(画像が30回更新される)。
0, 0, 0, 0, 1 の最初の2つの0(数値)は画像の読込み開始位置です。下記画像の赤で原点と描かれている位置からWidthとHeightで設定された数値分を読込みます。

次の2つの0(数値)は1フレームでどれだけ画像が移動するかを指定しています。最初がX座標で次がY座標です。ここでは両方0に設定されているので画像が動くことはありません。
最後に最後尾の1(数値)は上述した設定値で何フレーム表示(実行)するかを設定しています。ここでは1に設定されているので1フレームだけ再生されます。
モーション関数は設定されたフレーム数が全て再生し終わると最初に戻って繰り返し再生されますのでここでは同じ画像が再生され続けます。繰り返し再生するのを止めたい場合はオーダー関数でTimerFrameを設定しなければなりません。これは別のチュートリアルで解説します。
オーダー関数を設定する
モーション関数が出来たので次にオーダー関数を設定していきます。オーダー関数はモーション関数、イメージレイヤー関数などをまとめる関数です。オーダー関数の詳細な仕様はドキュメントページの「オーダー関数」でご確認ください。
Sample_Script.func
## ============================================
## オーダー関数設定
## ============================================
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Show
FuncType = NONE_EVENT
FuncNameMotion = MO_Show
PosX = X
PosY = Y
</SET_CONFIG>
</FUNC_ORDER_REG>上記スクリプトの解説をします。
- <FUNC_ORDER_REG>でオーダー関数の開始を宣言します。
- <SET_CONFIG>で基本情報設定の開始を宣言します。
- FuncNameでオーダー関数の名前を決定します(名前は任意)。
- FuncTypeでイベントタイプを決定します。ここではイベントは起きないのでNONE_EVENTを設定しています。
- FuncNameMotionでは先ほど作成したモーション関数の関数名を記述します。
- PosXでは関数開始時の画像のX座標の位置を設定しています。ここではそのままなのでXを設定しています。
- PosYでは関数開始時の画像のY座標の位置を設定しています。ここではそのままなのでYを設定しています。
- </SET_CONFIG>で基本情報設定の終了を宣言します。
- </FUNC_ORDER_REG>でオーダー関数の終了を宣言します。
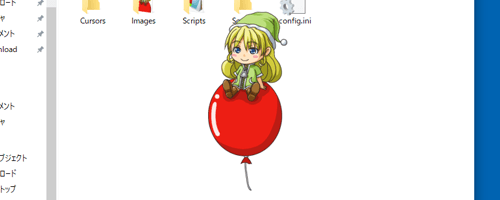
以上でスクリプトの記述は終了です。ファイルを文字コードUTF-8にして保存してください。CharaPodF.exeをダブルクリックしてきゃらポッドFを起動すると下図のように画像がデスクトップに表示されます。

このままではキャラクターは動いたり移動したりはしません。次のチュートリアルでは画像を動かす(アニメーションさせる)方法を説明していきます。
下記ファイルはここまで作成したサンプルのキャラクターデータです。
以上で「画像を表示する」のチュートリアルを終了します。
