ここでは「画像を移動させる1」で作成した内容に変更を加えて移動する方向を増やしています。
モーション関数を4つにする
ここではデスクトップを広く使って画像(キャラクター)を移動させるために移動方法の種類を増やします。移動方法を斜め方向に左上、右上、左下、右下と4つに増やすために、モーション関数も4つにします。「画像を移動させる1」で作成したモーション関数2つをコピーしてすぐ下に貼り付けてください。下記にそれぞれの変更点をハイライト表示しています。
Sample_Script.func
## ============================================
## モーション関数設定
## ============================================
## 左上に移動
<FUNC_MOTION_REG>
<SET_CONFIG>
FuncName = MO_Move_Up_L
ImageName = sample_02.png
Width = 130
Height = 280
</SET_CONFIG>
<SET_PARAM>
0, 0, -1, -1, 8
0, 0, -1, -1, 8, sample_03.png
0, 0, -1, -1, 8
0, 0, -1, -1, 8, sample_04.png
</SET_PARAM>
</FUNC_MOTION_REG>
## 右上に移動
<FUNC_MOTION_REG>
<SET_CONFIG>
FuncName = MO_Move_Up_R
ImageName = sample_02.png
Width = -130
Height = 280
</SET_CONFIG>
<SET_PARAM>
0, 0, 1, -1, 8
0, 0, 1, -1, 8, sample_03.png
0, 0, 1, -1, 8
0, 0, 1, -1, 8, sample_04.png
</SET_PARAM>
</FUNC_MOTION_REG>
## 左下に移動
<FUNC_MOTION_REG>
<SET_CONFIG>
FuncName = MO_Move_Down_L
ImageName = sample_02.png
Width = 130
Height = 280
</SET_CONFIG>
<SET_PARAM>
0, 0, -1, 1, 8
0, 0, -1, 1, 8, sample_03.png
0, 0, -1, 1, 8
0, 0, -1, 1, 8, sample_04.png
</SET_PARAM>
</FUNC_MOTION_REG>
## 右下に移動
<FUNC_MOTION_REG>
<SET_CONFIG>
FuncName = MO_Move_Down_R
ImageName = sample_02.png
Width = -130
Height = 280
</SET_CONFIG>
<SET_PARAM>
0, 0, 1, 1, 8
0, 0, 1, 1, 8, sample_03.png
0, 0, 1, 1, 8
0, 0, 1, 1, 8, sample_04.png
</SET_PARAM>
</FUNC_MOTION_REG>ここでは特に難しいことはしておりません。
FuncNameをそれぞれわかりやすい名前に変更しています。また、<SET_PARAM>の設定で移動方向をそれぞれ左上(-1,-1)、右上(1, -1)、左下(-1, 1)、右下(1, 1)のようにフレーム毎に設定しています。
オーダー関数を4つにする
ここでは先ほど作成したモーション関数を設定し、通常のイベント以外に特殊なイベントも使ってみます。「画像を移動させる1」で作成したオーダー関数2つをコピーしてすぐ下に貼り付けてください。下記にそれぞれの変更点をハイライト表示しています。
Sample_Script.func
## ============================================
## オーダー関数設定
## ============================================
## 左上に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Up_L
FuncType = LEFT_EVENT
FuncNameMotion = MO_Move_Up_L
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_R, OR_Move_Down_R
FuncListTurn = OR_Move_Down_L
</SET_CONFIG>
</FUNC_ORDER_REG>
## 右上に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Up_R
FuncType = RIGHT_EVENT
FuncNameMotion = MO_Move_Up_R
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_L, OR_Move_Down_L
FuncListTurn = OR_Move_Down_R
</SET_CONFIG>
</FUNC_ORDER_REG>
## 左下に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Down_L
FuncType = LEFT_EVENT
FuncNameMotion = MO_Move_Down_L
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_R, OR_Move_Down_R
FuncListTurn = OR_Move_Up_L
</SET_CONFIG>
</FUNC_ORDER_REG>
## 右下に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Down_R
FuncType = RIGHT_EVENT
FuncNameMotion = MO_Move_Down_R
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_L, OR_Move_Down_L
FuncListTurn = OR_Move_Up_R
</SET_CONFIG>
</FUNC_ORDER_REG>FuncNameはそれぞに対応した名前に変更しています。FuncNameMotionも対応したモーション関数を設定しています。
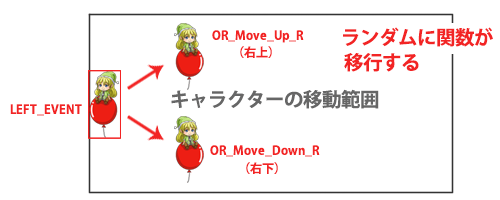
FuncListEventにオーダー関数が2つ設定されています。これは例えばOR_Move_Up_Lの場合、LEFT_EVENTで移動範囲左側に接触した時に右上(OR_Move_Up_R)と右下(OR_Move_Down_R)の2つの移動方向のうち、どちらか1つがランダムに選ばれます(下図参照)。残りのオーダー関数も同じように設定されています。また、FuncListと付く項目は複数のオーダー関数を設定することが出来、それらはランダムに選ばれるようになっています(詳細はドキュメントページの「オーダー関数」でご確認ください)。

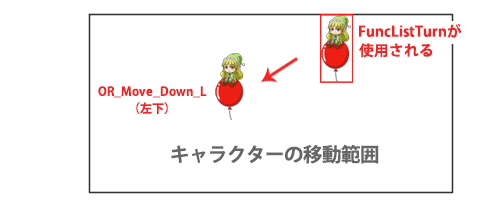
FuncListTurnは少し特殊な項目で、関数タイプがLEFT_EVENT、RIGHT_EVENTの時に移動範囲の上か下に接触した時にイベントが発生し、この項目で設定されたオーダー関数に移行します(他のイベントタイプにも効果があるのでドキュメントページの「オーダー関数」で詳細をご確認ください)。OR_Move_Up_Lでは左下(OR_Move_Down_L)と設定されているので下図のように移動範囲上部に接触した時に関数が変更されて左下に移動します。

FuncListTurnは関数を設定した場合にしかイベントを拾わないので、省略した場合はイベントは無視されます。ここではこの項目を省略すると、例えば左上に移動している最中に移動範囲上部に接触するとそれ以上は上には移動せず真横(左)に移動し始めます。これでも問題ない場合は省略しても構いません。
以上でスクリプトの変更は完了です。ファイルを保存して動作をご確認ください。
デスクトップ上を色々な方向に動き回って、動きに幅が出たと思います。次のチュートリアルからは色々なイベントタイプを使用する方法を解説していきます。
下記ファイルはここまで作成したサンプルのキャラクターデータです。
以上で「画像を移動させる2」のチュートリアルを終了します。
