ここではキャラクターの表情の変化など、部分的に画像を変更・アニメーション・移動をさせたい場合に使用するイメージレイヤー関数の記述方法を解説しています
差分ファイルを用意する
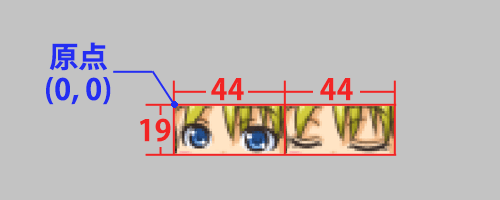
部分的に変更したい部分の画像(以下、差分ファイルという)を用意して、Imagesフォルダに入れてください。ここではキャラクターに瞬きをさせたいので下の画像を使用しています。Width(幅):88px, Height(高さ):19pxとなっております。
見てわかるように二枚の画像が繋がっています。これらはそれぞれ同じサイズの画像(Width(幅):44px, Height(高さ):19px)を繋げています。画像を繋げて使用することで画像枚数を減らし、ソフト起動時の画像の読込み速度向上やメモリを節約させる効果があります。もちろん「アニメーションさせる」で学習したように、画像を分割して使うこともできますが、ここでは一枚の画像から読込み位置を変化させてアニメーションさせる方法を解説します。
イメージレイヤー関数を設定する
イメージレイヤー関数は画像の一部分を画像合成して変更することができます。イメージレイヤー関数の詳細な仕様はドキュメントページの「イメージレイヤー関数」でご確認ください。
「アニメーションさせる」で作成したスクリプトファイルに下記を追加します。
Sample_Script.func
## ============================================
## イメージレイヤー関数設定
## ============================================
<FUNC_IMAGE_LAYER_REG>
<SET_CONFIG>
FuncName = IL_Eye
ImageName = sample_eye_01.png
Width = 44
Height = 19
PosX = 38
PosY = 50
</SET_CONFIG>
<SET_PARAM>
0, 0, 0, 0, 150
Width, 0, 0, 0, 3
</SET_PARAM>
</FUNC_IMAGE_LAYER_REG>上記のスクリプトの説明をします。
- <FUNC_IMAGE_LAYER_REG>でイメージレイヤー関数の開始を宣言します。
- <SET_CONFIG>で基本情報設定の開始を宣言します。
- FuncNameでイメージレイヤー関数の名前を決定します(名前は任意)。
- ImageNameで画像ファイルの名前を記述します。
- Widthで画像の横幅を記述します。但し、sample_eye_01.pngの横幅ではなく表示部分の画像の幅を記述する。
- Heightで画像の高さを記述します。
- PosXでは差分ファイルの表示位置のX座標を記述しています。
- PosYでは差分ファイルの表示位置のY座標を記述しています。
- </SET_CONFIG>で基本情報設定の終了を宣言します。
- <SET_PARAM>で画像のフレーム単位の設定の開始を宣言します。
- 0, 0, 0, 0, 150 では目が開いた状態の画像が150フレーム(約5秒)ほど表示されます。
- Width, 0, 0, 0, 3 では目を閉じた画像が3フレーム表示されます。
- <SET_PARAM>で画像のフレーム単位の設定の終了を宣言します。
- </FUNC_IMAGE_LAYER_REG>でイメージレイヤー関数の終了を宣言します。
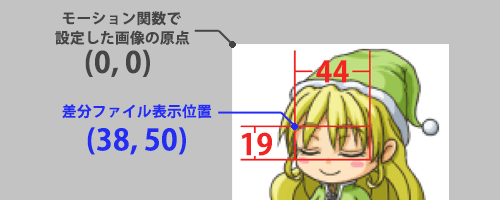
Widthは使用した画像その物の横幅ではなく、画像の表示したい範囲の幅を指定します(これはHeightも同じです)。下の画像で赤のラインで囲まれている部分が差分ファイルの表示範囲です。横幅は44pxなのでWidthは44としています。
PosXとPosYはモーション関数で設定した画像の左上を原点として、どの位置に差分ファイルを表示するか記述します。下の画像の青で「差分ファイルの表示位置」と書かれた座標が差分ファイルの表示位置になります。

Width, 0, 0, 0, 3 の最初の2つ(Widthと0)の部分は画像の読込み開始位置です。<SET_CONFIG>で設定したWidth(Height)を使うことが可能です(これはモーション関数でも同じです)。Widthを使わずに数値で44と入力しても同じ結果になります。下の画像で見るとわかりますが、二枚の画像を横に並べるとそれぞれの横方向(X座標)の開始位置が違います。なので目が開いているときはX座標は0、目が閉じているときはX座標は44(Width)となります。

オーダー関数にイメージレイヤー関数を設定する
オーダー関数の変更点は先ほど作成したイメージレイヤー関数を設定するだけです。
Sample_Script.func
## ============================================
## オーダー関数設定
## ============================================
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Animation
FuncType = NONE_EVENT
FuncNameMotion = MO_Animation
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
</SET_CONFIG>
</FUNC_ORDER_REG>モーション関数に変更点は有りません。
以上で差分ファイルを表示させるスクリプトができあがりました。ファイルを保存してきゃらポッドFを起動してみてください。
約5秒ごとにキャラクターが瞬きをします。瞬きのサイクルを変更したい場合は目を開いた状態のフレーム数(イメージレイヤー関数の<SET_PARAM>内の150の部分)を変更すると良いでしょう。また、ここで学習した画像の切り替え方法はモーション関数にも使えますので画像枚数を減らしたい場合は使用してみてください。
次のチュートリアルではいよいよ画像がデスクトップ内を移動するスクリプト方法を説明していきます。
下記ファイルはここまで作成したサンプルのキャラクターデータです。
以上で「イメージレイヤー(差分)を使う」のチュートリアルを終了します。

