ここではキャラクターを右クリックした時にポップアップメニューに表示されるオリジナルの項目、「カスタムメニュー」について解説しています。
カスタムメニュー実行時のモーションを決める
カスタムメニューはメニューに表示された項目をクリックすると、指定のオーダー関数に移行させることができます。また、カスタムメニューの項目はCUSTOM_EVENTのイベントタイプを持つオーダー関数が少なくとも1つ以上無いと、メニューには表示されません。
今回は、カスタムメニューの項目名は「待機」にしてモーションはその場に停止するようにしますので、モーション関数は「画像をドラッグする」で作成したMO_Stop_LとMO_Stop_Rを使い回します。よって、ここではモーション関数は追加しません。
オーダー関数にカスタムメニュー実行時の関数を追加する
カスタムメニュー項目をクリックした時に移行するオーダー関数を追加します。それでは「メニューイベントを使う」で作成したOR_Menu_LとOR_Menu_Rをコピーして貼り付けてください。また、OR_Menu_L以下の関数は項目を一つ追加しているだけです。
Sample_Script.func
## ============================================
## オーダー関数設定
## ============================================
## カスタムメニュー実行時 左向き
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Custom_L
FuncType = CUSTOM_EVENT
FuncNameMotion = MO_Stop_L
FuncNameImageLayer = IL_Menu
PosX = X
PosY = Y
FuncListLButton = OR_Drag_L
MenuItemCustom = 待機おわり
</SET_CONFIG>
</FUNC_ORDER_REG>
## カスタムメニュー実行時 右向き
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Custom_R
FuncType = CUSTOM_EVENT
FuncNameMotion = MO_Stop_R
FuncNameImageLayer = IL_Menu
PosX = X
PosY = Y
FuncListLButton = OR_Drag_R
MenuItemCustom = 待機おわり
</SET_CONFIG>
</FUNC_ORDER_REG>
## メニュー表示時 左向き
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Menu_L
FuncType = MENU_EVENT
FuncNameMotion = MO_Stop_L
FuncNameImageLayer = IL_Menu
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_L, OR_Move_Down_L
FuncListLButton = OR_Drag_L
FuncListCustom = OR_Custom_L
</SET_CONFIG>
</FUNC_ORDER_REG>
## メニュー表示時 右向き
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Menu_R
FuncType = MENU_EVENT
FuncNameMotion = MO_Stop_R
FuncNameImageLayer = IL_Menu
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_R, OR_Move_Down_R
FuncListLButton = OR_Drag_R
FuncListCustom = OR_Custom_R
</SET_CONFIG>
</FUNC_ORDER_REG>
・
・
・
## 左上に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Up_L
FuncType = LEFT_EVENT
FuncNameMotion = MO_Move_Up_L
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
TimerFrame = 60 + RAND_300
FuncListEvent = OR_Move_Up_R, OR_Move_Down_R
FuncListTimer = OR_Move_Up_L, OR_Move_Down_L, OR_Move_Up_R, OR_Move_Down_R
FuncListTurn = OR_Move_Down_L
FuncListLButton = OR_Drag_L
FuncListMenu = OR_Menu_L
MenuItemCustom = 待機
</SET_CONFIG>
</FUNC_ORDER_REG>
## 右上に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Up_R
FuncType = RIGHT_EVENT
FuncNameMotion = MO_Move_Up_R
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
TimerFrame = 60 + RAND_300
FuncListEvent = OR_Move_Up_L, OR_Move_Down_L
FuncListTimer = OR_Move_Up_L, OR_Move_Down_L, OR_Move_Up_R, OR_Move_Down_R
FuncListTurn = OR_Move_Down_R
FuncListLButton = OR_Drag_R
FuncListMenu = OR_Menu_R
MenuItemCustom = 待機
</SET_CONFIG>
</FUNC_ORDER_REG>
## 左下に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Down_L
FuncType = LEFT_EVENT
FuncNameMotion = MO_Move_Down_L
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
TimerFrame = 60 + RAND_300
FuncListEvent = OR_Move_Up_R, OR_Move_Down_R
FuncListTimer = OR_Move_Up_L, OR_Move_Down_L, OR_Move_Up_R, OR_Move_Down_R
FuncListTurn = OR_Move_Up_L
FuncListLButton = OR_Drag_L
FuncListMenu = OR_Menu_L
MenuItemCustom = 待機
</SET_CONFIG>
</FUNC_ORDER_REG>
## 右下に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Down_R
FuncType = RIGHT_EVENT
FuncNameMotion = MO_Move_Down_R
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
TimerFrame = 60 + RAND_300
FuncListEvent = OR_Move_Up_L, OR_Move_Down_L
FuncListTimer = OR_Move_Up_L, OR_Move_Down_L, OR_Move_Up_R, OR_Move_Down_R
FuncListTurn = OR_Move_Up_R
FuncListLButton = OR_Drag_R
FuncListMenu = OR_Menu_R
MenuItemCustom = 待機
</SET_CONFIG>
</FUNC_ORDER_REG>まず、下の方にあるOR_Move_Up_L, OR_Move_Down_L, OR_Move_Up_R, OR_Move_Down_Rの変更点を確認してください。MenuItemCustomに「待機」と設定されています。ソフトを起動すると最初にこれらのオーダー関数の中からどれかが実行されるので、ポップアップメニューを出した時に表示されるカスタムメニュー項目の文字が「待機」と表示されるようになります。
それでは上に戻って確認していきます。FuncNameに任意の名前を設定し、FuncTypeにCUSTOM_EVENTを設定しています。これでポップアップメニューの「待機」をクリックした時にこのオーダー関数が実行されます。次に、MenuItemCustomに「待機おわり」と設定しています。これはカスタムメニューが実行された時にポップアップメニュー項目の文字を変更しているので「待機」中にポップアップメニューを出すとメニュー項目の文字は「待機おわり」と表示されます。また、CUSTOM_EVENTは基本的にはイベントが発生しないのでFuncListEventを削除しています。よって、フレームタイマーやメニューイベント等でイベントを発生させないと動作が変更されることは永遠にありません。
最後にOR_Menu_L, OR_Menu_RでFuncListCustomを設定して「待機」をクリックした時に指定のオーダー関数に移行するようにしています。また、OR_Custom_LとOR_Custom_Rが設定されていますが、これはカスタムメニュー項目をクリックした時に移行させたい関数が2種類(左右)あるので「画像をドラッグする」で説明した内部的なリストから直接オーダー関数を指定して実行するためです。FuncListCustomの詳細な仕様は「オーダー関数」でご確認ください。
「待機」中のメニューイベントとドラッグ処理を追加する
先ほどの設定で「待機」をクリックすると静止するようになりましたが、メニューを出したりドラッグして離すと動き出してしまいます(厳密にはメニューイベント時はOR_Custom_LとOR_Custom_RにFuncListMenuが無いのでキャラクターの向きが左右ランダムになっている)。これは内部的なリストに保持されている通常のメニューと通常のドラッグ操作(オーダー関数)が実行されているからです。これでも問題ない場合は良いのですがここではメニューを出したりドラッグして離してもそのまま静止するように設定していきます。
メニューを出したりドラッグをしても止まったままにするには、「待機」中用のメニューとドラッグ操作のオーダー関数を追加します。それではOR_Menu_L, OR_Menu_R, OR_Drag_L, OR_Drag_Rをコピーして貼り付けてください。
Sample_Script.func
## ============================================
## オーダー関数設定
## ============================================
## メニュー表示時 左向き 待機中
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Menu_Custom_L
FuncType = MENU_EVENT
FuncNameMotion = MO_Stop_L
FuncNameImageLayer = IL_Menu
PosX = X
PosY = Y
FuncListEvent = OR_Custom_L
FuncListLButton = OR_Drag_Custom_L
FuncListCustom = OR_Move_Up_L, OR_Move_Down_L
</SET_CONFIG>
</FUNC_ORDER_REG>
## メニュー表示時 右向き 待機中
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Menu_Custom_R
FuncType = MENU_EVENT
FuncNameMotion = MO_Stop_R
FuncNameImageLayer = IL_Menu
PosX = X
PosY = Y
FuncListEvent = OR_Custom_R
FuncListLButton = OR_Drag_Custom_R
FuncListCustom = OR_Move_Up_R, OR_Move_Down_R
</SET_CONFIG>
</FUNC_ORDER_REG>
## マウスでドラッグ 左向き 待機中
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Drag_Custom_L
FuncType = L_BUTTON_EVENT
FuncNameMotion = MO_Stop_L
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Custom_L
</SET_CONFIG>
</FUNC_ORDER_REG>
## マウスでドラッグ 右向き 待機中
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Drag_Custom_R
FuncType = L_BUTTON_EVENT
FuncNameMotion = MO_Stop_R
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Custom_R
</SET_CONFIG>
</FUNC_ORDER_REG>
## カスタムメニュー実行時 左向き
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Custom_L
FuncType = CUSTOM_EVENT
FuncNameMotion = MO_Stop_L
FuncNameImageLayer = IL_Menu
PosX = X
PosY = Y
FuncListLButton = OR_Drag_Custom_L
FuncListMenu = OR_Menu_Custom_L
MenuItemCustom = 待機おわり
</SET_CONFIG>
</FUNC_ORDER_REG>
## カスタムメニュー実行時 右向き
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Custom_R
FuncType = CUSTOM_EVENT
FuncNameMotion = MO_Stop_R
FuncNameImageLayer = IL_Menu
PosX = X
PosY = Y
FuncListLButton = OR_Drag_Custom_R
FuncListMenu = OR_Menu_Custom_R
MenuItemCustom = 待機おわり
</SET_CONFIG>
</FUNC_ORDER_REG>
・
・
・まず「待機」中用のメニューイベントを見ていきます。FuncNameを「待機」中用にOR_Menu_Custom_LとOR_Menu_Custom_Rに変更しています。FuncListEventはメニューが消えた時に元の「待機」状態に移行するようにOR_Custom_LとOR_Custom_Rを設定しています。FuncListButtonはドラッグした時に「待機」中用のドラッグ処理のオーダー関数に移行するようにOR_Drag_Custom_LとOR_Drag_Custom_Rを設定しています。FuncListCustomではメニューから「待機おわり」をクリックした時に通常動作に戻るようにそれぞれ左右に合わせてOR_Move_Up_L, OR_Move_Down_LとOR_Move_Up_R, OR_Move_Down_Rを設定しています。
次に「待機」中用のドラッグ処理を見ていきます。FuncNameを「待機」中用に変更しています。そしてキャラクターをドラッグして離した時に「待機」状態に戻るようにFuncListEventにOR_Custom_LとOR_Custom_Rをそれぞれ設定しています。
最後に「待機」中にメニューを出したりドラッグした時に、「待機」中用のオーダー関数に移行するようにFuncListLButtonにOR_Drag_Custom_LとOR_Drag_Custom_R、FuncListMenuにOR_Menu_Custom_LとOR_Menu_Custom_Rをそれぞれ設定しています。
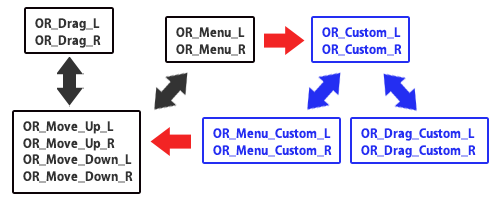
オーダー関数の移行状態を図にすると下図の様になります(完全に正確ではありません)。通常状態(黒)から「待機(カスタム)」状態(青)への移行が赤の矢印で表されています。どちらからの移行も必ずOR_Menu~~を介して移行しているのがわかります。この様に関数が移行する部分をある程度まとめておけばスクリプトの記述がしやすくなります。またスクリプトを書く前に下図のように図で設計しておけばスムーズにスクリプトを記述することができます。

以上でスクリプトの変更は終了です。これでポップアップメニューの項目をクリックすることで指定のオーダー関数に移行します。
下記ファイルはここまで作成したサンプルのキャラクターデータです。
以上で「カスタムメニューを使う」のチュートリアルを終了します。

